
Afegir nous links al plugin “Sticky Social Bar”
 “Sticky Social Bar” és un plugin que munta una sèrie de links a les teves webs de les xarxes socials, jo el vaig triar perquè s’adaptava força al que estava buscant, però tot i ser un bon plugin no disposa de tantes opcions com d’altres i per exemple no inclou links a “Youtube” o “Instagram”. Però com sempre això no ens ha de tirar enrere, ja que està a les nostres mans afegir tants links com vulguem o ens semblin necessaris. Anem doncs a mostrar com ho podem fer.
“Sticky Social Bar” és un plugin que munta una sèrie de links a les teves webs de les xarxes socials, jo el vaig triar perquè s’adaptava força al que estava buscant, però tot i ser un bon plugin no disposa de tantes opcions com d’altres i per exemple no inclou links a “Youtube” o “Instagram”. Però com sempre això no ens ha de tirar enrere, ja que està a les nostres mans afegir tants links com vulguem o ens semblin necessaris. Anem doncs a mostrar com ho podem fer.
Primerament en el plugin haurem d’editar el fitxer sticky-social-bar/sticky-social-bar-setting-form.php aquí és on es defineix l’apartat de configuracions on posteriorment afegirem el link a les nostres pàgines. busquem “//Update submit value” i per a cada nova “icona social” afegirem alguna cosa semblant al següent exemple, sempre tenint en compte que a partir d’aquí si de nom hi posem “instagram” ho haurem de posar igual a tots arreu, ja sigui codi, mysql o logo
Exemple instagram
'instagram' => isset($_POST['link']['instagram'])? $_POST['link']['instagram']:'',
De manera que ens quedarà alguna cosa similar a:
$data = array('facebook' => isset($_POST['link']['facebook'])? $_POST['link']['facebook']:'',
'twitter' => isset($_POST['link']['twitter'])? $_POST['link']['twitter']:'',
'vemo' => isset($_POST['link']['vemo'])? $_POST['link']['vemo']:'',
'rss' => isset($_POST['link']['rss'])? $_POST['link']['rss']:'',
'pinterest' => isset($_POST['link']['pinterest'])? $_POST['link']['pinterest']:'',
'tumblr' => isset($_POST['link']['tumblr'])? $_POST['link']['tumblr']:'',
'linkedin' => isset($_POST['link']['linkedin'])? $_POST['link']['linkedin']:'',
'instagram' => isset($_POST['link']['instagram'])? $_POST['link']['instagram']:'',
'youtube' => isset($_POST['link']['youtube'])? $_POST['link']['youtube']:'',
'contacta' => isset($_POST['link']['contacta'])? $_POST['link']['contacta']:'');
En el mateix arxiu buscarem l’apartat on es munta la taula amb els diferents camps, aquest apartat és més o menys així:
<table>
<tbody>
<tr>
<td><label for="link[facebook]">
Facebook:
</label></td>
<td><input id="facebook" type="text" name="link[facebook]" value=""<?php" />"/></td>
</tr>
<tr>
<td><label for="link[facebook]">
Twitter:
</label></td>
<td><input id="twitter" type="text" name="link[twitter]" value=""<?php" />"/></td>
</tr>
</tbody>
</table>
Aquí hi afegirem una bloc com aquest per a cada link, sempre abans del </table>
<tr>
<td>
<label for="link[facebook]">
Instagram:
</label>
</td>
<td>
<input type="text" name="link[instagram]" id='twitter' value="<?php echo $link['instagram']; ?>"/>
</td>
</tr>
Ara editarem el fitxer sticky-social-bar/installation-sticky-social-bar.php i afegirem les línies pertinents. us podeu fixar en la de Instagram i mantenir el mateix format
$stickySocialBarTable = $wpdb->prefix . "sticky_social_bar";
$createTableSql = "CREATE TABLE IF NOT EXISTS `{$stickySocialBarTable}` (
`id` tinyint(2) NOT NULL,
`facebook` varchar(500) DEFAULT NULL,
`twitter` varchar(500) DEFAULT NULL,
`vemo` varchar(500) DEFAULT NULL,
`pinterest` varchar(500) DEFAULT NULL,
`linkedin` varchar(500) DEFAULT NULL,
`rss` varchar(500) DEFAULT NULL,
`tumblr` varchar(500) DEFAULT NULL,
`instagram` varchar(500) DEFAULT NULL,
`youtube` varchar(500) DEFAULT NULL,
`contacta` varchar(500) DEFAULT NULL,
`update_date` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;";
$insertSql = "INSERT INTO `{$stickySocialBarTable}` (`id`, `facebook`, `twitter`, `vemo`, `pinterest`, `linkedin`, `rss`, `tumblr`,`instagram`,`youtube`,`youtube`,`update_date`) VALUES ('1', '#', '#', '#', '#', '#', '#', '#', CURRENT_TIMESTAMP);";
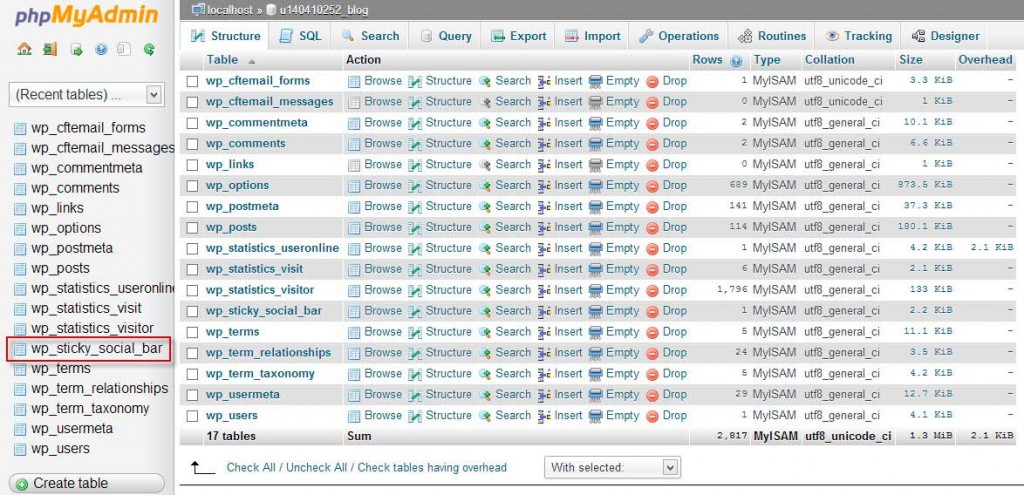
Un cop editat tot això ens faltarà crear les files i camps pertinent en la nostra taula de MySQL, això ho farem amb el PhpMyadmin que el nostre hosting ens haurà proporcionat. Un cop hem pogut obrir la nostra base de dades anirem a editar la taula wp_sticky_social_bar
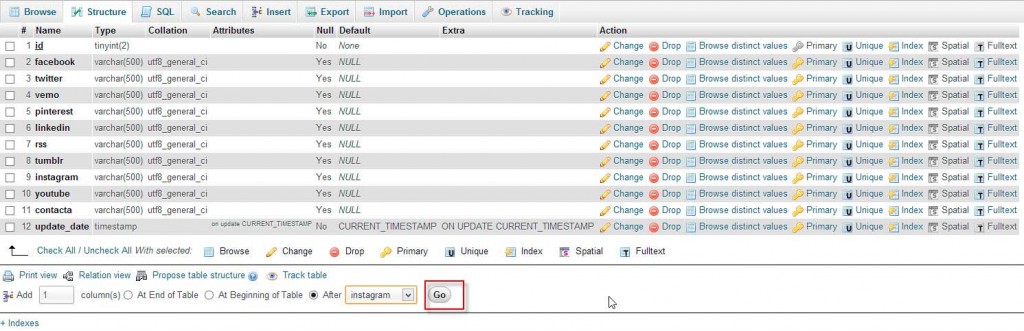
Anem a l’estructura
Premem a “Go” afegir una linia
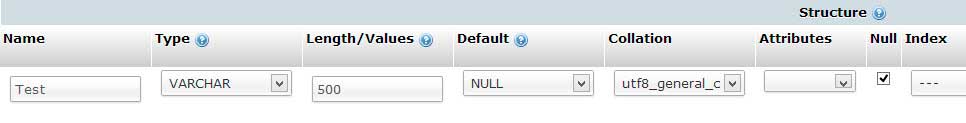
Definim el camps
Nom: “Títol amb el mateix nom que hem utilitzat ens els php’s que hem editat anteriorment”
Type: “VARCHAR”
Lenght: “500·
Default: “NULL”
Collation: “utf8_general_ci”
Null “Marcat”
Amb tot això només ens faltarà el logo o imatge que vulguem mostrar, aquesta imatge ha de ser en format png i amb un tamany de 32×32 pix. El nom del fitxer ha de ser el mateix que hem utilitzat en totes les configuracions anteriors i l’hem de pujar a la ubicació: /wp-content/plugins/sticky-social-bar/images